
- Madman
- ·
Flask Vue.js全栈开发|第6章:博客文章CU...
介绍了 SQLAlchemy 一对多关系以及如何实现级联删除,Post API 设计跟 User 基本类似。前端要支持 Markdown 的话,首先需要给用户提供一个编辑器,这里使用 bootstrap-markdown 插件;渲染也由前端完成,使用 vue-markdown,代码语法高亮使用 highlight.js 插件。博客 CURD 的实现,修改时使用...

介绍了 SQLAlchemy 一对多关系以及如何实现级联删除,Post API 设计跟 User 基本类似。前端要支持 Markdown 的话,首先需要给用户提供一个编辑器,这里使用 bootstrap-markdown 插件;渲染也由前端完成,使用 vue-markdown,代码语法高亮使用 highlight.js 插件。博客 CURD 的实现,修改时使用...

用户认证修改为 JWT(JSON Web Token),后端使用 pyjwt 库生成 JWT 并验证合法性;前端使用 JSON.parse 解析 JWT 中的 payload 数据。提示消息改用 vue-toasted 插件,方便好用。前端每次访问 API 都需要附带 Token 到 Authorization 请求头中,使用请求拦截器自动添加进去,另外设置了响应拦截器,自动处理 401...

前端 Vue.js 如何划分组件,要动态显示 Alert 消息,父组件通过 props 给子组件传值即可。用户登录前后,导航栏上分别显示 Login 和 Logout 按钮,需要使用 store 模式维护一个共同的状态。另外,vue-router 的 beforeEach 可以指定哪些路由需要用户认证

使用 Vue.js 官方工具 Vue-cli 初始化前端项目,打包器是 webpack。安装 axios,使用它去调用后端Flask提供的API,但会失败,因为端口不同是跨域访问,后端要安装 Flask-Cors 包。最后,将 Bootstrap 4 引入到前端项目中,方便后续快速开发

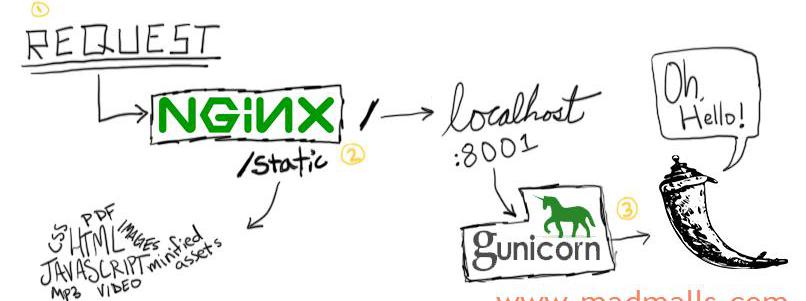
当你用Flask框架在本地完全开发好一个应用程序后,想部署到服务器上,让互联网用户可以访问它,这与搭建本地开发环境还是有一些不一样的地方。首先,我们假设在服务器上安装了CentOS-7系统,使用git来上传和后续更新程序源代码,由于Flask自带的开发Web服务器性能不足以应对生产环境的并发访问,所以我们使用Gunicorn来替代它,同时,整个Web应用有许多静态资源,而Nginx非常善于处...