Flask Vue.js全栈开发|第2章:Vue.js通过axios访问Flask RESTful API

Synopsis: 使用 Vue.js 官方工具 Vue-cli 初始化前端项目,打包器是 webpack。安装 axios,使用它去调用后端Flask提供的API,但会失败,因为端口不同是跨域访问,后端要安装 Flask-Cors 包。最后,将 Bootstrap 4 引入到前端项目中,方便后续快速开发
代码已上传到 https://github.com/wangy8961/flask-vuejs-madblog/tree/v0.2 ,欢迎star
创建 dev 开发分支:
1. 配置 Vue.js
请确保有
Vue.js基础,阅读官方文档:
教程: https://cn.vuejs.org/v2/guide/API: https://cn.vuejs.org/v2/api/Cookbook: https://cn.vuejs.org/v2/cookbook/Vue Router: https://router.vuejs.org/zh/
1.1 安装 Node.js
请前往 官方网站 下载并安装 LTS 版本
安装好后,由于 npm 命令使用的国外镜像,在国内下载依赖包时很慢,这里换成 淘宝 NPM 镜像
打开 cmd:
Microsoft Windows [版本 10.0.14393] (c) 2016 Microsoft Corporation。保留所有权利。 C:\Users\wangy>npm install -g cnpm --registry=https://registry.npm.taobao.org
之后,用 cnpm 来代替 npm 命令
1.2 Vue-cli
1.3 初始化前端项目
C:\Users\wangy>D: D:\>cd python-code\flask-vuejs-madblog D:\python-code\flask-vuejs-madblog>vue init webpack front-end ? Project name front-end ? Project description A Vue.js project ? Author WY-Acer <wangy8961@163.com> ? Vue build (Use arrow keys) ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) no vue-cli · Generated "front-end". # Project initialization finished! # ======================== To get started: cd front-end npm install (or if using yarn: yarn) npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
使用 cnpm 命令安装依赖:
启动:
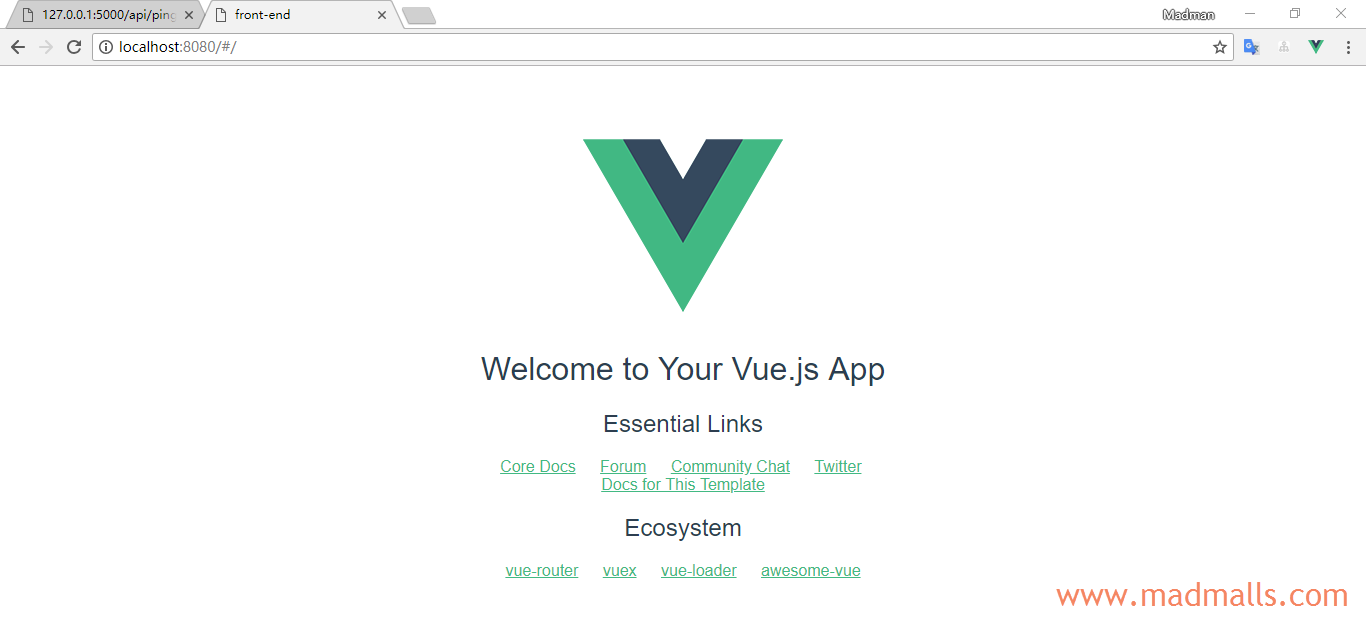
打开浏览器 http://localhost:8080:










13 条评论
评论者的用户名
评论时间wanghu
2019-07-06T02:15:05Z看完这个系列一共花多少钱
Madman wanghu Author
2019-07-06T02:17:25Z你可以购买完整系列: https://madmalls.com/pay/buy-series-request/vuejs/ 或者,按单篇文章购买(只选择你感兴趣的几篇也行)
期待0_黎明
2019-08-18T13:23:17Z你好,我想买,但是看到Elasticsearch全文搜索 后面的课程好像没有出来, 这个是大概什么时候出呢?
Madman 期待0_黎明 Author
2019-08-18T13:47:45Z完整购买链接: https://madmalls.com/pay/buy-series-request/flask/
海海东方人
2019-10-22T03:51:15Z博主,想问一下, pycharm上如何 push代码到github上的时候,同时带上tag
Madman 海海东方人 Author
2019-10-22T15:21:03Zhttps://stackoverflow.com/a/28905730 的回答可以:
海海东方人 Madman
2019-10-31T03:13:48Z搞定了,谢谢
kadycui
2021-11-05T07:59:53Z博主按照教程我打代码出现了这个问题
File "E:\PythonCode\flask-vue\back-end\app\api\users.py", line 29, in create_user if User.query.filter_by(username=data.get('username', None)).first(): File "C:\Users\company\anaconda3\envs\flask_env\Lib\site-packages\sqlalchemy\orm\query.py", line 2895, in first ret = list(self[0:1]) File "C:\Users\company\anaconda3\envs\flask_env\Lib\site-packages\sqlalchemy\orm\query.py", line 2687, in __getitem__ return list(res) # 这个样的 File "C:\Users\company\anaconda3\envs\flask_env\Lib\site-packages\sqlalchemy\events.py", line 624, in wrap_before_cursor_execute orig_fn(conn, cursor, statement, File "C:\Users\company\anaconda3\envs\flask_env\Lib\site-packages\flask_sqlalchemy\__init__.py", line 252, in before_cursor_execute context._query_start_time = _timer() TypeError: 'float' object is not callable这是什么原因
Madman kadycui Author
2021-11-05T08:04:21Z浮点数不能被像函数那样调用,看下
if User.query.filter_by(username=data.get('username', None)).first():张旭
2022-01-02T14:53:10Zvue3的教程有么
用户7206094097
2022-11-15T01:27:24Zimport app from './app' 出现错误呀
Madman 用户7206094097 Author
2022-11-15T02:06:09Z前端依赖包版本要跟package.json一致 vue2.x
src/App.vue 中:
export default { name: 'App', components: { navbar: Navbar } }用户7206094097 Madman
2022-11-15T03:18:42Z对,要进行加载组件