Hexo+Github+Coding免费搭建个人静态博客

Synopsis: Hexo是一个快速、简洁且高效的静态博客框架,Hexo使用 Markdown(或其它渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。可以将本地的网页发布到Github page(国外访问速度快)或Coding page(国内访问速度快)上,这样就能通过互联网访问博客网站了,而且是免费的。也可以再购买一个独立域名,绑定解析到Github page空间地址和Coding page空间地址后,就可以用你的特色域名访问博客系统了。最后,推荐几个写Markdown博客的好工具,加快写作效率
1. 安装环境
1.1 配置Git
Windows 10下载Git for Windows,安装界面依次选择Use Git from Bash only、Checkout Windows-style,commit Unix-style line endings、Use MinTTY(the default terminal of MSYS2)
Git Bash,它是安装完git for windows后自带的一组程序,提供了Linux风格的shell。在开始菜单中打开Git Bash或在任意位置右键鼠标,选择Git Bash Here
(1) 配置本地用户与邮箱
Git是分布式版本控制系统,每台机器需要自报家门
(2) 生成SSH密钥对
按3次回车,密码为空。在C:\Users\用户名\.ssh目录下,会生成私钥文件id_rsa和公钥文件id_rsa.pub。
1.2 安装Node.js
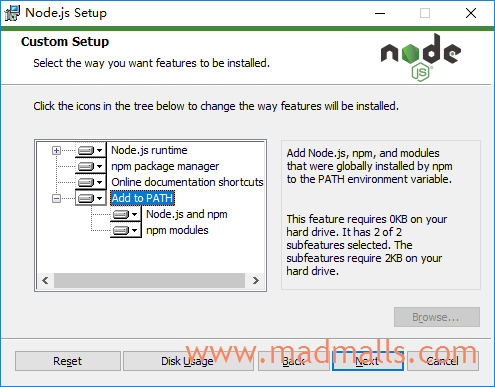
Windows 10建议使用安装程序进行安装Node.js,下载Node.js的长期支持版LTS。安装时,请勾选Add to PATH选项。

1.3 安装hexo
在Git Bash环境下,您可以直接用下面的命令来安装hexo:
2. 新建本地站点
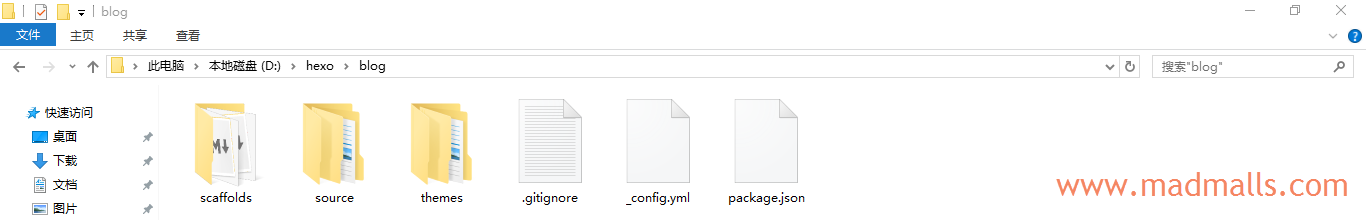
安装Hexo完成后,请在Git bash中执行下列命令,Hexo将会在指定文件夹中新建所需要的文件。假设代码存放在D:\hexo\blog:

| 目录名称 | 说明 |
|---|---|
| scaffolds | 模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。 Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。 |
| source | 资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。 |
| themes | 主题 文件夹。Hexo 会根据主题来生成静态页面。 |
| _config.yml | 网站的 配置 信息,您可以在此配置大部分的参数。 |
| package.json | 应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。 |
3. 配置hexo
3.1 替换主题
推荐NexT主题,参考文档配置主题并启用第三方服务等。
关于插入图片:
Markdown支持插入本地图片或外部链接图片,要保证本地和网络上都能访问图片,请使用hexo-asset-image
# 安装插件 $ npm install https://github.com/CodeFalling/hexo-asset-image --save # 启用插件,确保主题配置文件D:\hexo\blog\_config.yml中 post_asset_folder: true # 新增博文后,会在D:\hexo\blog\source\_posts目录下生成 xxx.md 和 xxx 目录,需要将图片存放 xxx 目录中,使用格式为 ,这样Typora预览和发布到网上时Hexo博客都能正常显示图片
3.2 撰写博文
在目录D:\hexo\blog\source\_posts下会生成Markdown文件什么是Markdown.md
手动添加
Markdown文件到D:\hexo\blog\source\_posts目录,效果一样
3.3 本地预览
在站点目录
D:\hexo\blog下执行
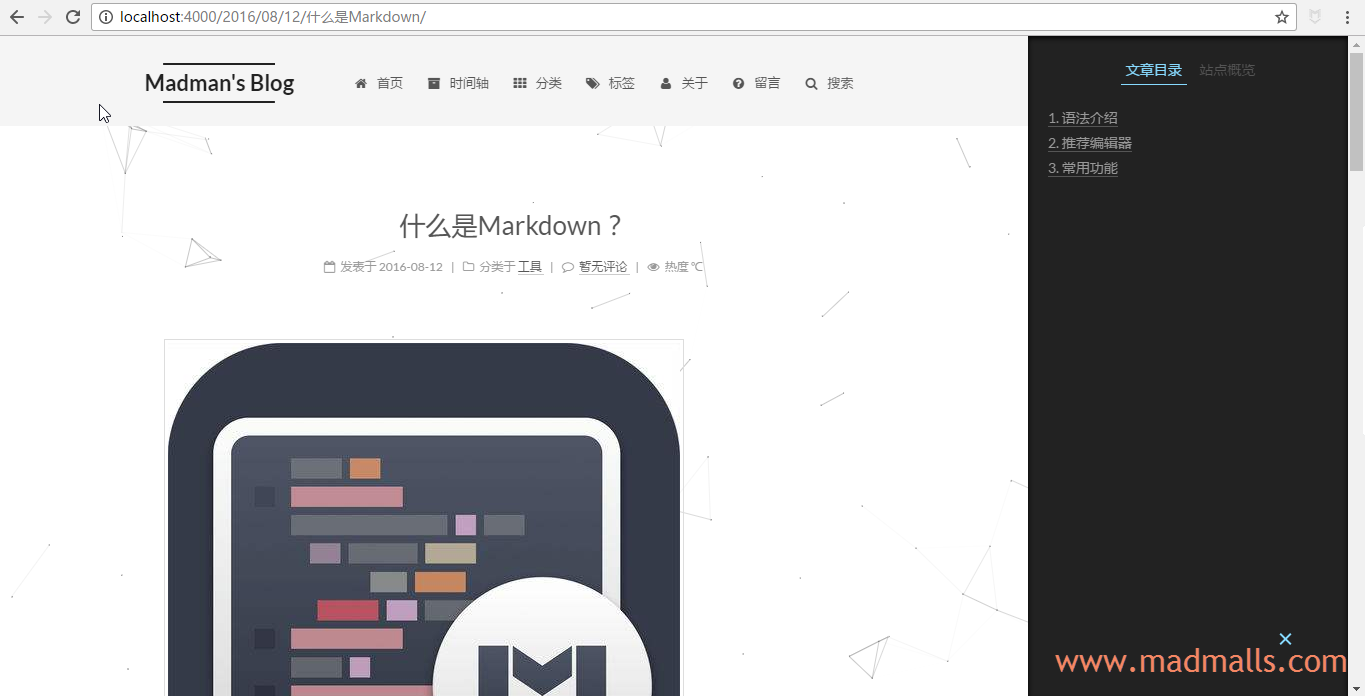
打开浏览器,输入http://localhost:4000/

4. 配置Github Pages和Coding Pages
4.1 Github
注册Github账号,要使用Github Pages存储博客文件,需要新建一个github用户名.github.io的代码仓库

(1) 添加SSH keys
在Github Settings中找到SSH and GPG keys,单击New SSH key,复制公钥文件id_rsa.pub中的内容
(2) 测试SSH连接
在Git Bash中执行:
如果出现Hi username! You've successfully authenticated, but GitHub does not provide shell access.提示,则表示连接成功。
4.2 Coding Pages
Github免费用户只能新建公开的代码仓库,而且是国外的服务器,而Coding可以新建私有代码仓库,国内用户访问速度更快。注册Coding,添加项目,项目名称为Coding用户名,分支选择master,同时还需要在D:\hexo\blog\source目录下创建一个空白文件Staticfile:
(1) 添加SSH keys
在Coding 账户中找到SSH 公钥,新增公钥,复制公钥文件id_rsa.pub中的内容
(2) 测试SSH连接
在Git Bash中执行:
如果出现Hello username! You have connected to Coding.net by SSH successfully!提示,则表示连接成功。
5. 上传站点文件
注意站点配置文件D:\hexo\blog\_config.yml中deploy参数配置如下:
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: github: git@github.com:wangy8961/wangy8961.github.io.git,master coding: git@git.coding.net:wangy8961/wangy8961.git,master
repo指定的是仓库地址
在Git Bash中执行:
# git方式需要先安装插件 $ npm install hexo-deployer-git --save # 上传代码到仓库 $ hexo clean && hexo generate && hexo deploy 或者: $ hexo clean && hexo generate -d
如果出现INFO Deploy done: git提示,则表示部署成功。访问用户名.github.io和用户名.coding.me都可以正常打开博客网站了。
6. 换成独立域名
首先需要购买一个域名,如万网
6.1 配置DNS解析
先添加一个CNAME,主机记录写@,再添加一个CNAME,主机记录写www,这样别人用www和不用www都能访问你的网站。
| 记录类型 | 主机记录 | 解析线路(运营商) | 记录值 |
|---|---|---|---|
| CNAME | www | 海外 | 用户名.github.io |
| CNAME | www | 默认 | pages.coding.me |
| CNAME | @ | 海外 | 用户名.github.io |
| CNAME | @ | 默认 | pages.coding.me |
6.2 域名绑定Github Pages空间
在D:\hexo\blog\source目录下新建一个文件CNAME,内容为要绑定的域名:
6.3 域名绑定Coding Pages空间
在Coding网站中进入刚新建的项目,依次单击代码、Pages服务自定义域名:

重新部署一次代码,现在海外用户不管是输入www.madmalls.com还是madmalls.com都访问博客网站,其实是解析到了用户名.github.io,国内用户是解析到用户名.coding.me。
7. 推荐工具
7.1 Markdown书写工具
推荐Typora,实时书写与预览markdown效果
7.2 Markdown渲染插件
7.3 图床
由于markdown要导入网络图片才能让本地用户和网络用户都能正常访问图片,而且像有道云笔记这种还不能支持插入图片,所以要借助图床和快捷插入图片的小插件来提高写作效率。
(1) 七牛云
注册七牛云,在对象存储中新建存储空间,要选择公开空间,不然上传图片后无法分享外部链接。
(2) MPic
下载MPic-图床神器,设置账号,空间名为七牛对象存储空间名称,AccessKey和SecretKey在七牛个人面板下的密钥管理中,域名为七牛对象存储空间中内容管理页签下的外链默认域名












0 条评论
评论者的用户名
评论时间暂时还没有评论.